Cómo Crear una Página Web en HTML Sin Programar Código (Tutorial)
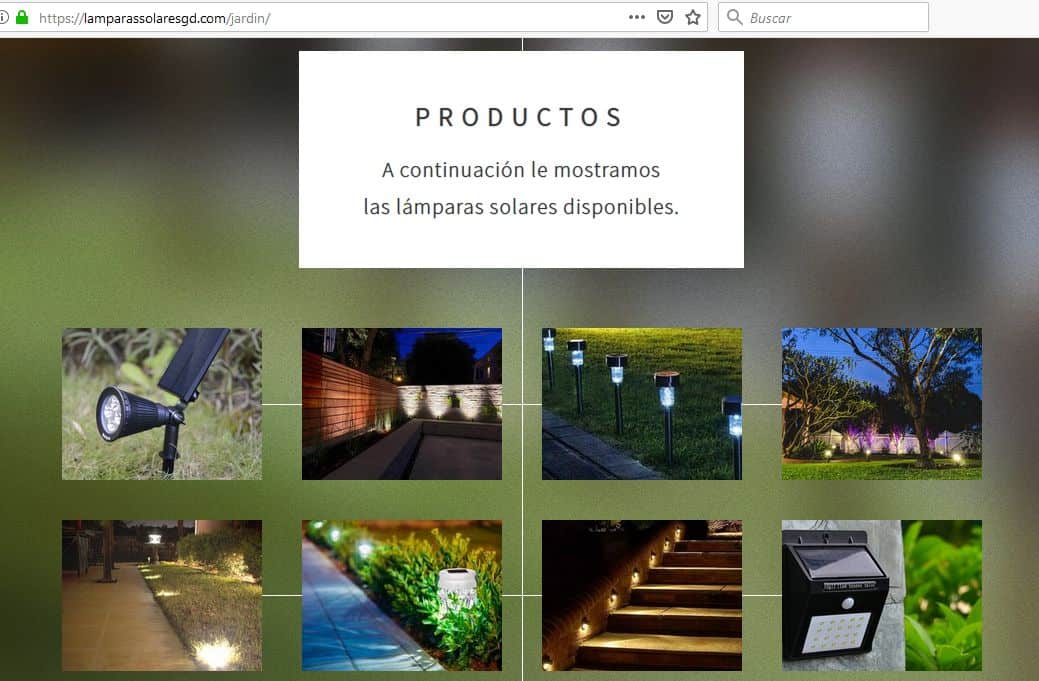
En este tutorial veremos como crear una página web en HTML a partir de una plantilla o template. No veremos como programar código en lenguaje HTML, sino que, a partir de la plantilla exploraremos, identificaremos y editaremos el código para crear una página web para uso propio. El sitio que hemos creado lo pueden consultar aquí en el siguiente enlace https://lamparassolaresgd.com/jardin/
Aprender a crear una página web en HTML tiene varias ventajas, por ejemplo, los sitios web en HTML no requieren bases de datos para funcionar en comparación con crear un sitio web en WordPress, también son muy ligeros para los servidores de hosting, y para los que nos gusta el diseño web nos sirven para mantenernos actualizados con el código web HTML5.
Veamos el paso a paso de cómo crear una página en HTML a partir de una plantilla o template gratis
Paso 1 Contar con un hosting con cPanel
Para que los archivos .html que conforman nuestro sitio web pueden estar disponibles en internet es necesario subirlos a un servidor y que esté conectado a un dominio www. Para lograr esto podemos contar con un Hosting. Puedes darle un vistazo a los diferentes planes de hosting con cPanel.
En este ejemplo utilizamos el hosting de GoDaddy con cPanel ya que manejan grandes descuentos, te dan dominio gratis y se puede integrar de forma automática un certificado SSL para que Google, Firefox, etc. lo muestren como sitio seguro (candado verde).
Paso 2 Seleccionar una plantilla y descargarla
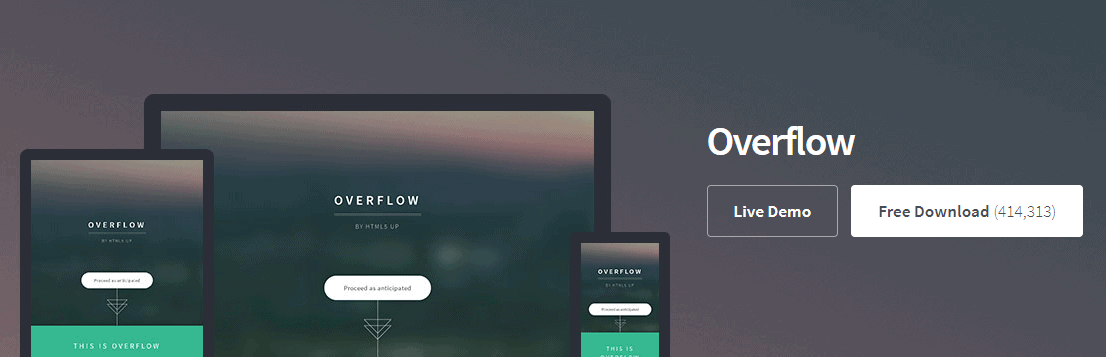
En esta parte del proceso de cómo crear una página web con HTML vamos a seleccionar una plantilla gratis del sitio de html5up.net, aquí podemos seleccionar de entre muchas plantillas que tienen un diseño moderno y que se adapta a todos los dispositivos móviles, como teléfonos celulares y tablets, para este ejemplo vamos a seleccionar la plantilla HTML5 “overflow”.
Paso 3 Instalar un editor HTML
Los editores de código HTML nos ayudan a poder identificar el código que conforma nuestra página web, están desarrollados especialmente para facilitarle este proceso al programador. Para este ejemplo utilizaremos el editor Notepad++, pero existen muchos otros gratuitos que podemos utilizar como Brackets, Atom, Coffecup, Sublimetext, TextMate, entre otros.
Paso 4 Establecer idioma y el título de la página HTML
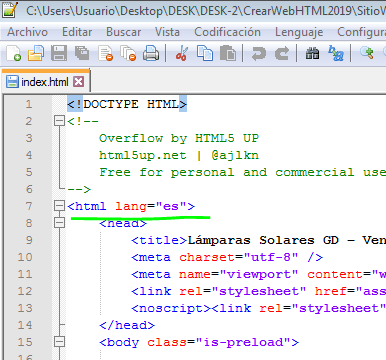
Ya que abrimos el index con el editor html Notepad++ vamos a establecer que el sitio esta en idioma Español, de esta forma no aparecerán mensajes en ciertos navegadores como Chrome que pregunten si deseamos traducir el sitio, para esto agregamos lang=»es» despues de html, como lo vemos en la siguiente imagen.
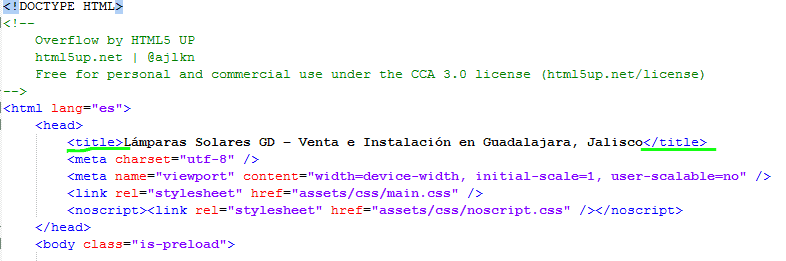
Lo siguiente que hartemos es establecer el título de nuestra página HTML dentro de la etiqueta <head>, este título no se ve dentro del contenido del sitio más bien lo podemos ver en las pestañas de los navegadores y para efectos de SEO o posicionamiento en Google es lo más importante ya que es lo primero que lee el robot de Google y lo que va a publicar en el buscador, por lo tanto si nos interesa recibir visitantes desde internet es muy importante describir muy bien de que se trata nuestro sitio en este titulo.
Paso 5 Buscar y sustituir textos
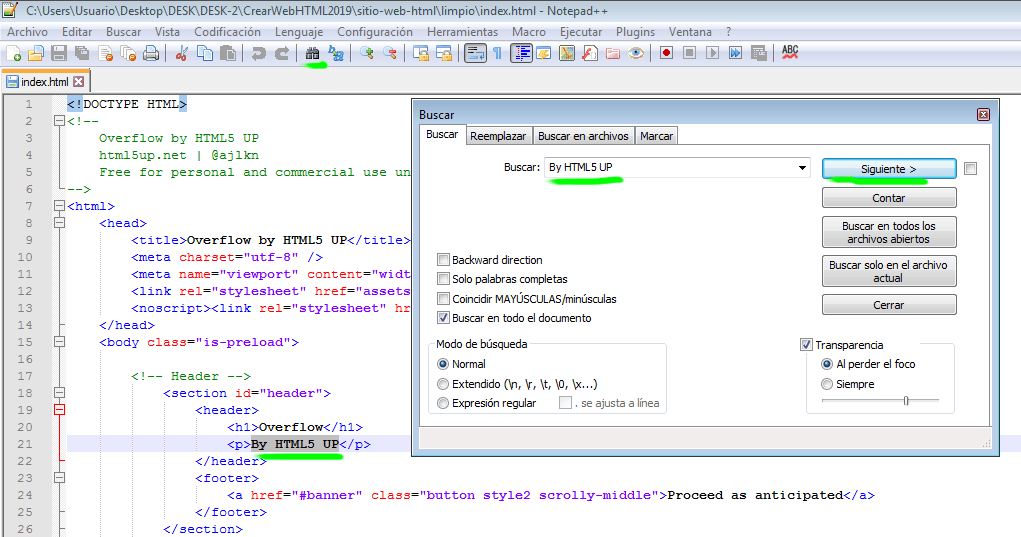
Una forma muy sencilla si no tenemos conocimientos técnicos en programación es copiar la frase que queremos desde el sitio web visto localmente y buscarla en el editor de texto, de esta forma nos ubicará donde se encuentra y solo tendremos que sustituirla por nuestro texto.
Podemos ver que los textos que vamos a sustituir se encuentran dentro de etiquetas de formato las cuales son <p> que indica que es un párrafo, etiquetas de encabezado <h1>, <h2>, …<h6>, o la etiqueta <br> de salto de línea que utilizaremos para ajustar algunos textos.
Paso 6 Identificar enlaces con la etiqueta <a>
Cuando veamos la etiqueta <a> quiere decir que ahí va un enlace o link, va acompañada del atributo href que indica la ruta o url hacia donde dirige ese enlace, puede ser un sitio web externo, una página html interna, la ruta de una imagen, o un “id” como lo vemos en este ejemplo que al dar click dirige a la zona donde se encuentra el “id”.
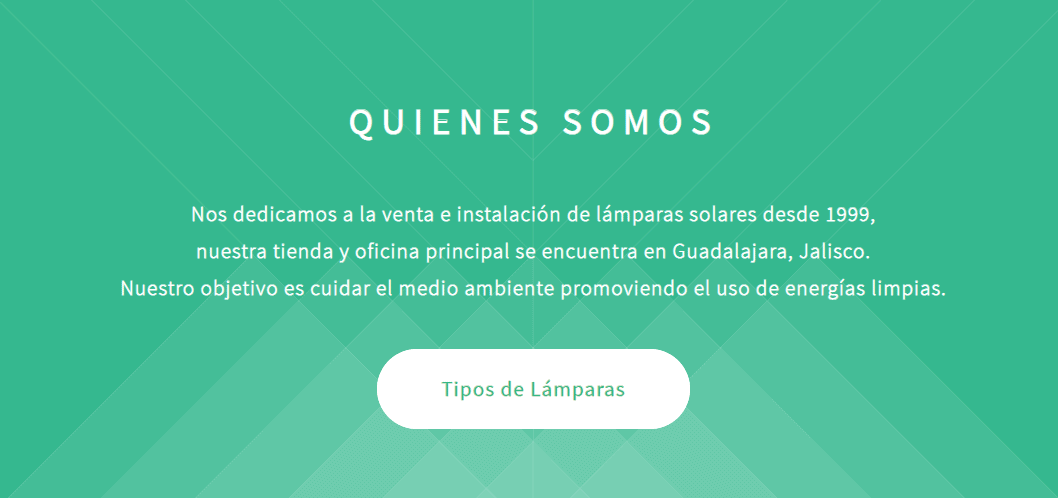
Esta es la sección de quienes somos, vista del código HTML que la conforma y vista en los navegadores en internet.
Paso 7 Buscar y sustituir imágenes
Las imágenes también las podemos buscar por nombre en el código html e identificarlas, y otra forma más sencilla es identificándolas en los folders y sustituyéndolas copiando y pegando por las nuestras.
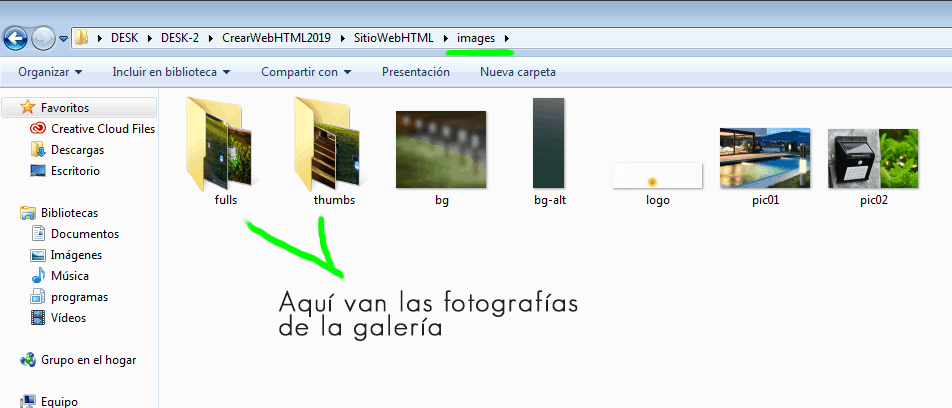
Para las fotografías que conforman la galería fotográfica podemos sustituirlas en los dos folders o carpetas, uno es el que controla las miniaturas y el otro las imágenes en tamaño normal, solo copiamos y pegamos nuestras imágenes con el mismo nombre.
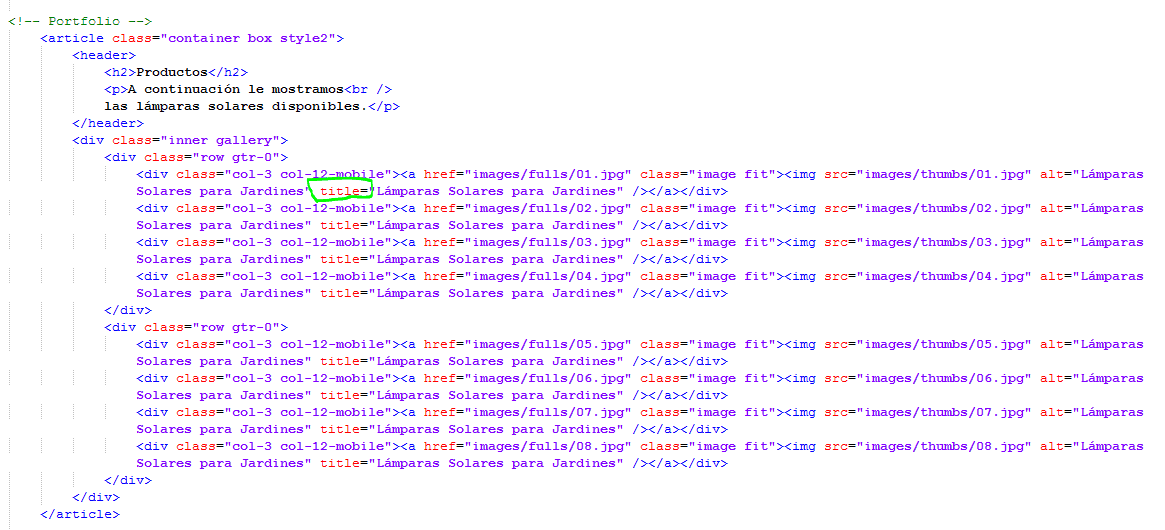
Las fotografías de la galería de imágenes pueden contener una descripción que pondremos en la parte del atributo “title” del código HTML como lo podemos ver en la siguiente imagen.
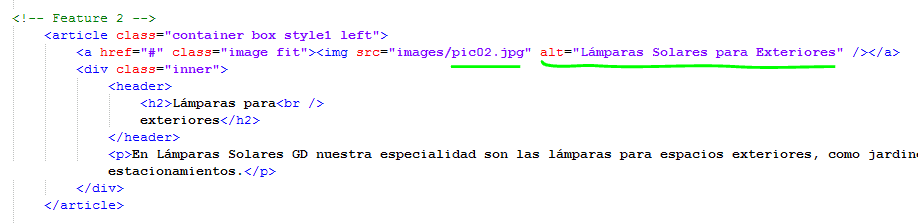
Paso 8 Describir imágenes con atributo «alt»
El atributo alt proporciona un texto equivalente al objeto, en este caso el objeto es la imagen, estoy ayuda entre otras cosas para que Google puede identificar de que se trata esa imagen y poderla optimizarla en su buscador para que tenga más visibilidad.
Paso 9 Conectar forma de contacto HTML sin saber programar
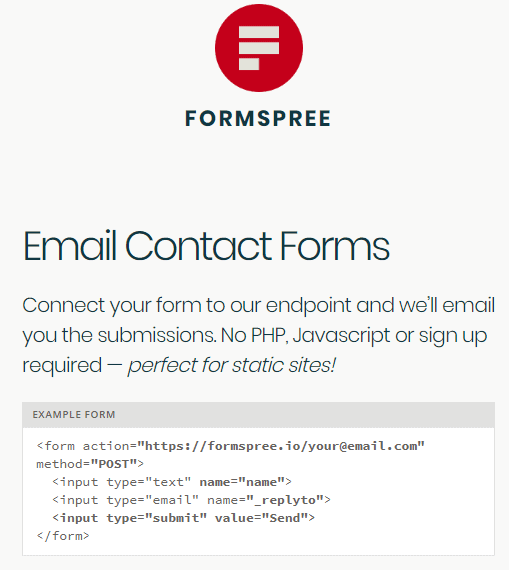
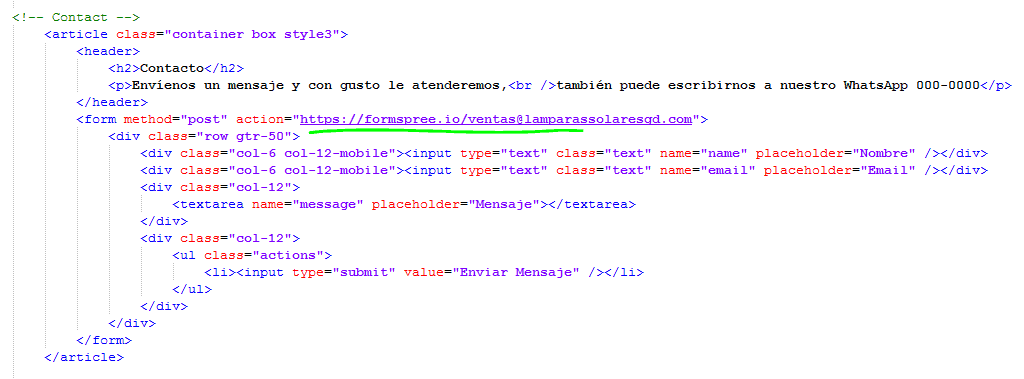
En esta parte del proceso de cómo crear una página web con HTML el desarrollador del tema nos recomienda utilizar un sitio web externo formspree.io para conectar la forma de contacto del sitio web y poder recibir los mensajes que nos envíen a un email determinado, Gmail, Hotmail o a cualquiera, así nos evitamos el programar código, php o javascript para configurar la forma de contacto.
Como ven solo tenemos que copiar esta línea https://formspree.io/[email protected] y sustituir el email a donde queramos que nos lleguen los mensajes.
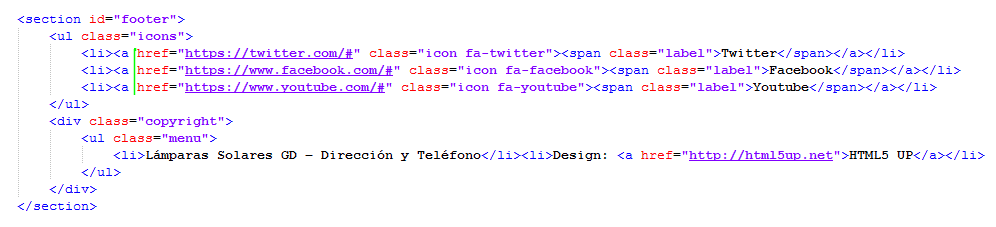
Paso 10 Editar pie de página y redes sociales
Para identificar la parte donde se encuentran los símbolos de redes sociales, solamente buscamos el nombre de la red social y nos va a ubicar en esa área, como podemos ver en href podemos incluir el enlace a nuestro perfil social. Las redes sociales que no tengamos simplemente podemos borrar la línea completa, o si queremos incluir alguna otra res social en este sitio podemos ver los iconos que podemos incluir. Abajo en la parte de “copyright” podemos también incluir texto y/o enlaces.
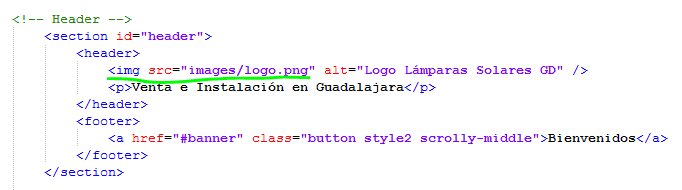
Paso 11 Incluir imagen de logotipo
Ahora vamos a identificar cual es el código que se utiliza para presentar una imagen, vamos a poner la imagen de nuestro logotipo, y ubicar esta línea de código HTML de imagen en lugar de la etiqueta de título h1.
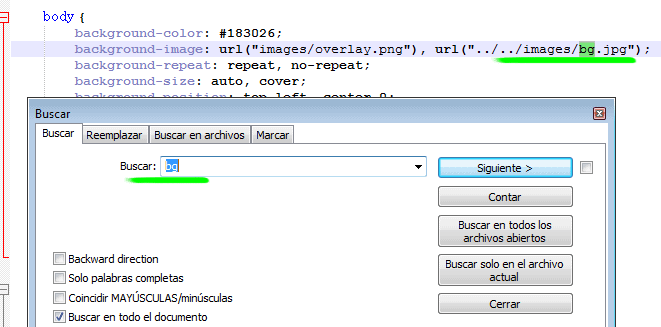
Paso 12 Sustituir la imagen de fondo bg.jpg
En el archivo main dentro de la carpeta CSS se contralan, estilos, colores, y otros aspectos que dan la apariencia a nuestro sitio web, si lo abrimos con el editor de texto podemos ubicar la imagen que conforma el fondo. En este caso simplemente vamos a sustituirla en nuestra carpeta para cambiarla. En este archivo .css también podemos cambiar los colores del sitio web solamente los vamos buscando y sustituyendo.
Paso 13 Subir archivos al servidor de hosting
Ya que hemos terminado de editar e incluir nuestros contenido, como hemos visto podemos hacer en todo momento una vista previa del sitio HTML de forma local para ver si está todo listo para subir nuestros archivos al hosting cPanel de GoDaddy.
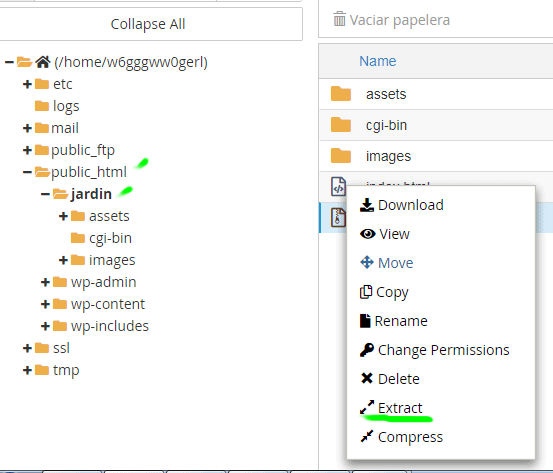
Para esto comprimimos los archivos en formato .zip y lo subimos al directorio raíz public-html y con clic derecho seleccionamos la opción “extract”, como vemos ya están los archivos en el servidor y ya se pueden consultar desde internet.
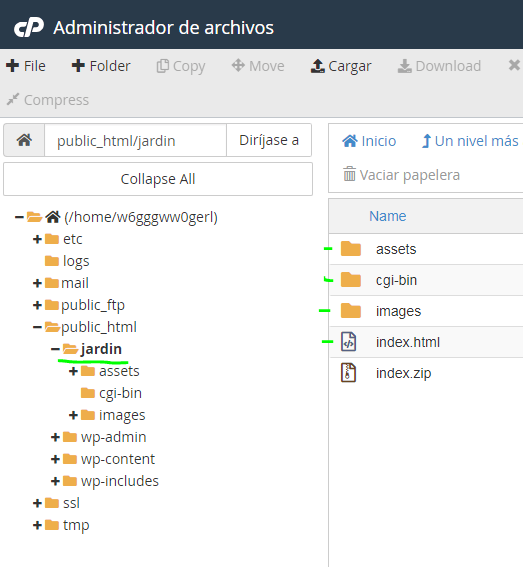
Podemos mover los archivos a un directorio si así lo deseamos, por ejemplo vamos a crear un directorio que se llame “jardín”, seleccionaremos los archivos y los movemos a este nuevo directorio.
Código HTML en archivo .htaccess para redirigir la página web de http a https
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Ahora todas las consultas redirigirán a la versión segura del sitio web: https://lamparassolaresgd.com/jardin/
Con esto hemos concluido el video tutorial de cómo crear una página web en HTML con una plantilla, esperemos que les sea de utilidad, si tienen alguna pregunta la pueden dejar en los comentario, les deseamos mucho éxito con su proyecto!. Si deseas aprender como funciona un creador de páginas web puedes consultar nuestro tutorial sobre cómo crear una página web paso a paso con GoDaddy.



































Una pregunta, soy nueva diseñando paginas. Actualmente tengo que encargarme de una página web de una empresa, al parecer lo crearon con cPanel. Si hago los procedimientos para realizar una pagina web con html, y elimino los archivos que tienen en public_html y los reemplazo por los que haré con la nueva página habrá algún error en el link de la página?
Gracias por tu respuesta.
Hola Sindy! Si, los borras y subes los de tu nuevo sitio no hay problema pero puedes hacer un respaldo de lo que hay ahora en este momento y descargarlo a tu computadora en zip, también en el mismo public del cPanel puedes crear una carpeta «sitio antiguo» y mover todo allí, hasta que te asegures que nada es necesario, ya después lo borras. Éxito!