Diseño web – Lenguaje Python
El diseño web es la creación del estilo de una aplicación web y la interacción del usuario mediante CSS y JavaScript.
Contrata a un experto en Python para iniciar tu proyecto hoy mismo:
¿Por qué es importante el diseño web?
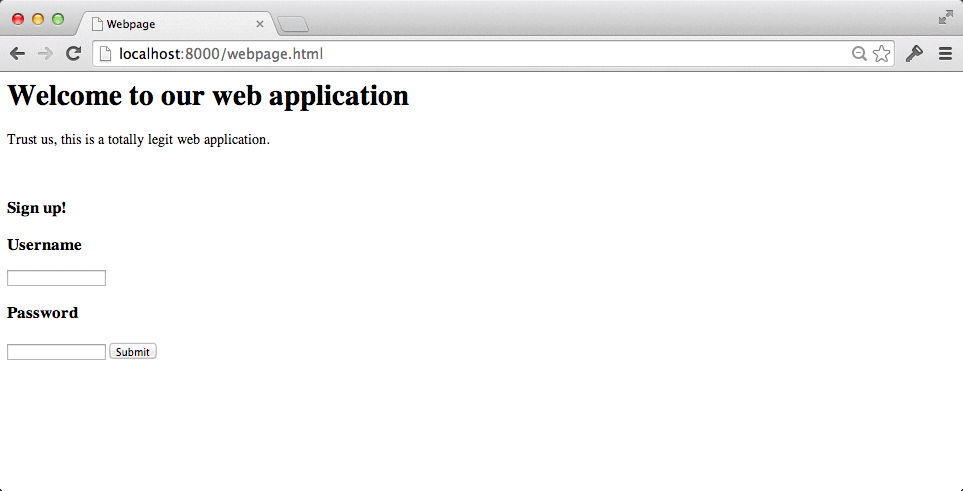
No utilizaría una aplicación web que se pareciera a la siguiente captura de pantalla, ¿verdad?
La creación de páginas web con su propio estilo e interactividad para que los usuarios puedan realizar fácilmente sus tareas es una parte importante de la creación de aplicaciones web modernas.
Ver post: cómo crear una página web con Python y Django
Cómo empezar si no tiene «ojo» para el diseño
El diseño puede parecer algo «creativo» que la gente entiende intuitivamente, pero como todas las habilidades, el diseño es algo que se puede aprender. Algunas personas aprenden más rápido en diseño, al igual que otras personas aprenden más rápido a programar. Pero cualquiera puede aprender a ser un mejor diseñador si aprende los principios básicos y los pone en práctica.
Uno de los mejores modelos mentales para el diseño básico es CRAP, que me ayudó a comprender por qué algunos diseños se ven bien y otros no. CRAP es un acrónimo de:
* Contrast: noticeable differences from one element to another
* Repetition: elements' consistency
* Alignment: order among all elements
* Proximity: placement between elements and how they are organized
Estos principios básicos te ayudarán a empezar a descomponer el problema en partes digeribles en las que puedas trabajar en lugar de sentir que «simplemente no tienes ojo para el diseño».
Diseñar para varios tamaños de pantalla
Separar el contenido de las reglas sobre cómo mostrar el contenido permite a los dispositivos representar la salida de manera diferente en función de factores como el tamaño de la pantalla y el tipo de dispositivo. Mostrar contenido de manera diferente en función de los diferentes atributos de la pantalla a menudo se denomina diseño de respuesta. La capacidad de respuesta se logra implementando preguntas de los medios en el CSS.
Por ejemplo, un dispositivo móvil no tiene tanto espacio para mostrar una barra de navegación al costado de una página, por lo que a menudo se coloca debajo del contenido principal. los
Ejemplo de blog de Bootstrap muestra ese escenario de reubicación de la barra de navegación cuando cambia el tamaño del ancho del navegador.
Recursos de diseño fantásticos
Hay demasiados recursos de diseño en la web, así que elegí esta breve lista como mis favoritos absolutos que ayudan a los desarrolladores a mejorar (con suerte mucho) el diseño.
- Limpia tu desorden: una guía de diseño visual para todos recorre los principios básicos para un diseño limpio y eficaz. Puede hacer que un sitio web pase de ser terrible a estar bien diseñado a menudo siguiendo algunos principios sobre espaciado, alineación, contraste y repetición de elementos de la página.
- Diseño web resiliente es un libro en línea increíble que enseña cómo crear sitios web que sean accesibles para todos los lectores y que se vean geniales mientras lo hacen.
- Diseño 101 para desarrolladores revela los «secretos» del buen diseño que siguen los diseñadores, pero que pueden ser igualmente accesibles para los desarrolladores que entienden lo que quieren que logre su diseño.
- Leyes de UX proporciona una hermosa descripción general de los principios de diseño para crear experiencias de usuario. Muy recomendable aunque solo sea para ver cómo se presenta la información.
- Construyendo su paleta de colores explica por qué los selectores de color no son útiles para la mayoría de las interfaces de usuario y cómo debería seleccionar su paleta de colores para una aplicación del mundo real.
- Cómo trabajo con el color es un artículo fantástico de un diseñador profesional sobre cómo piensa sobre el color y cómo lo usa para ciertos efectos en sus diseños.
- Construyendo el modo oscuro en Stack Overflow explica el proceso de pensamiento y el trabajo que el equipo de Stack Overflow tuvo que hacer con los colores, el estilo y la implementación del código para poder ofrecer un diseño en modo oscuro a sus usuarios.
- Una breve historia de los tamaños del cuerpo del texto en la Web proporciona un examen útil de cómo originalmente la tipografía de la web reflejaba lo que estaba en la impresión tradicional. Finalmente, los diseños cambiaron hacia arriba en tamaño de fuente debido a que cambiaron las resoluciones de pantalla. Sin embargo, incluso en 2020 no hay consenso sobre qué tamaño de fuente usar en diversas situaciones, por lo que los diseñadores simplemente tienen que hacer lo que siempre han hecho y probar sus sitios en varios dispositivos y tamaños de pantalla.
- Hinchazón web es la historia de viajar y usar la web con conexiones a Internet de baja latencia y ancho de banda bajo que a menudo pierden paquetes. El autor explica cuántos sitios web son apenas utilizables y que si realmente desea que su sitio funcione bien, debe asegurarse de que funcione para conexiones mucho peores que la conexión de fibra que puede tener en el hogar u oficina.
- Principios fundamentales de diseño para no diseñadores resume numerosos consejos de diseño en cuatro principios que pueden seguir quienes no tienen conocimientos previos de diseño. El autor da un montón de buenos ejemplos y más detalles de los cuatro principios, que son el contraste, la coherencia, la navaja de Occam y el espacio.
- Galería de historia del diseño web es una colección de sitios web de entre 1991 y 2006 que muestran la evolución de cómo era la web antes de la era moderna de CSS. Este es un gran recurso para ver cómo evolucionaron los sitios web, como Microsoft en 1996 y YouTube en 2005.
- La página web promedio (datos del análisis de 8 millones de sitios web) muestra los elementos HTML, metadatos, contenido de texto y otras estadísticas más utilizados de un análisis a gran escala de la web.
- Cómo diseñar encantadores temas oscuros explica algunas tácticas sutiles para hacer que los temas oscuros funcionen bien para los usuarios.
- Establecer la altura y el ancho en las imágenes es importante nuevamente describe cómo el diseño del navegador y la configuración de cambio de tamaño podrían afectar sus imágenes, por lo que configurar manualmente el tamaño es más útil de lo que ha sido en los últimos años.
- Kuler es un selector de color complementario de Adobe que ayuda a elegir colores para sus diseños.
- Si desea obtener más información sobre cómo funcionan los navegadores entre bastidores para representar el diseño de una página web, aquí tiene una serie de publicaciones de blog sobre la creación de un motor de navegador que le mostrará cómo construir un motor de renderizado simple.
- Cómo utilizar los principios de diseño CRAP para una mejor experiencia de usuario tiene un buen resumen de lo que significa contraste, repetición, alineación y proximidad para diseñar interfaces de usuario.
- Definición de colores en CSS presenta cómo definir el color en sus hojas de estilo en cascada (CSS) y analiza las diferencias entre especificar valores de color predefinidos, valores hexadecimales, rojo-verde-azul (RGB) y Tono-Saturación-Luminosidad (HSL).
- Guía de colores fácil de recordar para personas que no son diseñadores brinda orientación a personas con menos inclinaciones estéticas como yo, que necesitan reglas para elegir grupos de colores para usarlos juntos en sus diseños.
- Aplicar estilo a las casillas de verificación HTML es difícil; he aquí por qué explica por qué los elementos de formulario como las casillas de verificación son más difíciles de diseñar que otros elementos HTML. La publicación muestra cómo realizar el estilo de varias formas, como solo CSS y luego con JavaScript más CSS.
- 13 terribles tendencias web de los 90 y cómo recrearlas vuelve a visitar un momento más simple y quizás más … feo en la web donde los diseños estaban un poco fuera de control. Obtenga más información sobre la historia del diseño web y las técnicas de estilo con esta divertida pero útil publicación de blog.
Listas de verificación y pautas de diseño
- Directrices de frontend es una redacción asombrosa de buenas prácticas para HTML, CSS y JS.
- Aprenda los principios de diseño es una explicación clara y bien pensada de cómo pensar en el diseño de acuerdo con reglas específicas como eje, simetría, jerarquía y ritmo.
- Lista de verificación de rendimiento de front-end
es una lista de verificación completa útil cuando está implementando el código del lado del cliente de una aplicación web. - Manual para desarrolladores front-end 2018
proporciona una descripción general de alto nivel de muchas de las herramientas que los desarrolladores usan en el navegador y otra información útil sobre los salarios promedio y dónde buscar trabajos de desarrollo front-end. - Quién puede usar muestra cómo el contraste de color puede afectar a diferentes personas con discapacidad visual y puede ayudarlo a mejorar la accesibilidad de su sitio a estos grupos.
¿Quiere aprender más sobre CSS, JavaScript o archivos estáticos a continuación?
¿Necesitas ayuda para revisar el código de tu proyecto?








Esta entrada tiene 0 comentarios