Desarrollo web – Lenguaje Python
La Web ha crecido enormemente en cuanto a la cantidad de sitios, usuarios y capacidades de implementación desde la
primer sitio web se fue a vivir en 1989. El desarrollo web es el concepto que engloba todas las actividades relacionadas con sitios web y aplicaciones web.
Contrata a un experto en Python para iniciar tu proyecto hoy mismo:
¿Cómo encaja Python en el desarrollo web?
Python se puede utilizar para crear aplicaciones web del lado del servidor. Si bien no se requiere un marco web para crear aplicaciones web, es raro que los desarrolladores no utilicen las bibliotecas de código abierto existentes para acelerar su progreso para que su aplicación funcione.
Python no se usa en un navegador web. El idioma que se ejecuta en navegadores como Chrome, Firefox e Internet Explorer es JavaScript. Proyectos como pyjs
puede compilar desde Python a JavaScript. Sin embargo, la mayoría de los desarrolladores de Python escriben sus aplicaciones web usando una combinación de Python y JavaScript. Python se ejecuta en el lado del servidor, mientras que JavaScript se descarga al cliente y se ejecuta en el navegador web.
Para convertirse en un desarrollador web experimentado, necesita conocer los principios básicos con los que se construye la web, como las solicitudes y respuestas HTTP, el cliente (generalmente navegadores web) y el servidor (servidores web como arquitecturas Nginx y Apache, HTML, CSS y JavaScript). , entre muchos otros temas.Los siguientes recursos brindan una variedad de perspectivas y, cuando se combinan, deberían orientarlo en el mundo del desarrollo web.
- Cómo funciona Internet
es una lectura obligada para obtener una descripción general rápida de todas las piezas que entran en una conexión de red de una máquina a otra. El ejemplo explica cómo se envía un correo electrónico y la historia es igualmente útil para aprender sobre otras conexiones, como descargar una página web. - Si desea ser un desarrollador web, es importante conocer las herramientas fundamentales que se utilizan para crear sitios web y aplicaciones web. También es importante comprender que los conceptos básicos como HTTP, URL y HTML estaban todos ahí al principio y luego se expandieron con nuevas especificaciones a lo largo del tiempo. Este artículo sobre el
Historia de la Web
Explica sucintamente los orígenes de la web a partir de la visión de origen de Tim Berners-Lee y su lanzamiento en el CERN. - Arquitectura Web 101
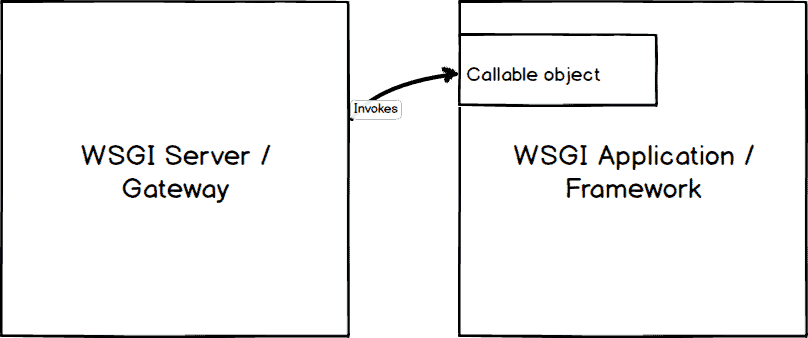
es una excelente descripción general de alto nivel de las tecnologías que ejecutan la web moderna, como DNS, equilibradores de carga, servidores de aplicaciones web (para Python que equivale a servidores WSGI), bases de datos, colas de tareas, almacenamiento en caché y varios otros conceptos críticos. - los Evolución de la Web visualiza cómo los navegadores web y las tecnologías relacionadas han cambiado con el tiempo, así como el crecimiento general de Internet en la cantidad de datos transferidos. Tenga en cuenta que, lamentablemente, la visualización se detiene a principios de 2013, pero es una buena manera de explorar lo que sucedió en los primeros 24 años.
- ¿Que pasa cuando? es una respuesta increíblemente detallada a las preguntas «¿Qué sucede cuando escribe google.com en el cuadro de dirección de su navegador y presiona Intro?» que parece sencillo en la superficie hasta que realmente profundizas.
- Cómo funcionan los navegadores
proporciona una descripción general con detalles sólidos sobre cómo los navegadores toman HTML, CSS, JavaScript, imágenes y otros archivos como entrada y renderizan las páginas web como salida. Vale la pena dedicar su tiempo a conocer estas cosas como desarrollador web. - El historial de la URL
explica cómo el crecimiento de ARPANET a cientos de nodos eventualmente llevó a la creación de la URL. Esta es una gran lectura que proporciona un contexto histórico de por qué las cosas son como son en la web. - Lista de verificación de la aplicación web presenta buenas prácticas que los desarrolladores que crean e implementan aplicaciones web deben seguir. No se preocupe por implementar todas y cada una de estas recomendaciones antes de publicar su sitio, pero vale la pena revisar la lista para asegurarse de que no haya algo obvio que pueda manejar en unos minutos que mejore la seguridad y el rendimiento de su sitio. o usabilidad.
- El desarrollo de aplicaciones web es diferente y mejor
proporciona un contexto de cómo el desarrollo web ha evolucionado desde la escritura de archivos HTML estáticos hasta las complejas aplicaciones del lado del cliente de JavaScript que se producen hoy. - La guía del navegador hacker para cargar todo al instante
es una charla técnica espectacular impartida por Addy Osmani en JSConf EU 2017 que tiene grandes conocimientos de desarrollo tanto para desarrolladores web principiantes como para experimentados. - Cree una aplicación web desde cero
y sus publicaciones de seguimiento para manejo de solicitudes
middleware explora los fundamentos del desarrollo web. Aprender estos conceptos fundamentales es fundamental para un desarrollador web, aunque aún debe planificar el uso de un marco web establecido como Django o Flask para crear aplicaciones del mundo real. los
código fuente abierto
para estas publicaciones está disponible en GitHub. - Aunque no es específico de Python, Mozilla armó un
Aprendiendo la Web tutorial para usuarios web principiantes e intermedios que desean crear sitios web. Vale la pena echarle un vistazo al aprendizaje general sobre desarrollo web. - El desarrollo web implica la comunicación HTTP entre el servidor, que aloja un sitio web o una aplicación web, y el cliente, un navegador web. Saber cómo funcionan los navegadores web es importante como desarrollador, así que eche un vistazo a este artículo sobre
que hay en un navegador web. - Haz ping a la velocidad de la luz
se sumerge en las malas hierbas de las redes informáticas con la rapidez con que los paquetes viajan a través de la tubería de Internet. El autor creó un
Secuencia de comandos de Python que raspa las velocidades de la red
desde ubicaciones dispares para ver cuál es la velocidad de la red en cables de fibra óptica como porcentaje de la velocidad de la luz. - La ruta crítica: optimizar los tiempos de carga con Chrome DevTools
proporciona una explicación bien escrita sobre el uso de las funciones de desarrollador de Chrome para mejorar el rendimiento de sus sitios web y aplicaciones web. - Tres conclusiones para los desarrolladores web después de dos semanas de Internet terriblemente lento
es una lectura obligada para todo desarrollador web. No todo el mundo tiene un servicio de Internet rápido, ya sea porque se encuentra en una parte remota del mundo o simplemente porque está en un túnel del metro. Optimizar los sitios para que funcionen en esas situaciones es importante para mantener contentos a sus usuarios. - El historial de la URL: ruta, fragmento, consulta y autenticación
ofrece una perspectiva histórica completa sobre la forma fundamental de vincular recursos en la web. Esta publicación debería ser de lectura obligatoria para desarrolladores web. - Quantum Up Close: ¿Qué es un motor de navegador?
explica cómo un navegador toma HTML, JavaScript, CSS, imágenes y cualquier otro dato y archivo para producir una página web como salida. - Cómo entender las pruebas de desempeño
es un tema importante porque muchos sitios web son lentos e inflados. Aprender a mejorar el rendimiento de su sitio es una de las mejores formas de convertirse en un mejor desarrollador web. Otro gran artículo sobre el rendimiento del sitio web es
La página web promedio es de 3 MB. ¿Cuánto debería importarnos?. Las imágenes por sí solas cuentan una historia convincente sobre cómo han crecido los tamaños de las páginas web en los últimos años.
¿Necesitas ayuda para revisar el código de tu proyecto?








Esta entrada tiene 0 comentarios