Cómo Crear una Página Web para Inmobiliaria en WordPress y Divi Machine
Mostrar listados de propiedades inmobiliarias en su sitio web es un gran proyecto, pero no tiene por qué ser difícil. Con el útil diseño del Real Estate Layout Pack de Divi y la funcionalidad de WordPress Property Listings (WPL) de Realtyna, se sorprenderá de lo fácil que es crear una web inmobiliario con un funcionamiento y diseño profesional.
El complemento WPL está diseñado para Divi, ya que incluso tiene 8 módulos Divi incorporados para facilitar el uso de sus códigos cortos. Y debido a que los códigos abreviados del complemento funcionan dentro de los Módulos Divi, puede usar Divi Builder para personalizar el diseño de la página.
Que necesitas
Tema Divi
Paquete de diseño de bienes raíces
Plugin de listas de propiedades inmobiliarias de WordPress (WPL) de Realtyna : usaré la versión gratuita del complemento, pero también es una versión pro .
Acerca del complemento WPL
El plugin de bienes raíces de listado de propiedades de WordPress (WPL) es ideal para las agencias inmobiliarias de bienes raíces que buscan ejecutar un sitio web de bienes raíces con Divi. La gestión de la base de datos en el back-end es robusta y flexible. Y la funcionalidad frontal funciona sorprendentemente bien con Divi Builder. Hay una serie de módulos que se han creado específicamente para el constructor Divi, además de muchas opciones de código abreviado que le permitirán agregar funciones de listado de propiedades dentro de sus diseños Divi. Incluso tienen un sitio de demostración de Divi para ver el complemento en acción.
Configuración WPL
Configuración general
Primero, configuremos nuestra configuración para el complemento. Vaya a WPL > Configuración desde el Panel de WordPress.
Desde la pestaña General, verá una lista de opciones para personalizar el complemento según sus necesidades. Actualice las siguientes opciones:
Establezca la opción Compatibilidad de temas en «Habilitado». Esto es muy importante porque ayudará al complemento a heredar el diseño y la funcionalidad del tema Divi. Esta es una función refrescante, ya que la mayoría de los complementos no tienen esta función específicamente para Divi.
Luego cree e ingrese una clave API de Google para que los mapas se muestren en sus listados de propiedades.
Establezca su moneda base
Desplácese hacia abajo hasta la subcategoría Marcadores avanzados y seleccione el estado «habilitado». Esto le dará a sus pestañas un bonito icono personalizado y un color para mostrar en el mapa de Google.
Luego configure sus colores para cada uno de los tipos de listado de la siguiente manera:
En Venta: #3c39e6
En Renta: #fa7f28 Renta
Vacacional: default
También puede seleccionar un icono personalizado para cada tipo.
No olvide hacer clic en Guardar.
Si desea poner en funcionamiento algunas propiedades de muestra para realizar pruebas, puede hacer clic en el botón «Agregar propiedades de muestra» para implementar seis propiedades. Puede hacer clic más de una vez para obtener más propiedades. Esta es una excelente manera de obtener una ventaja inicial en el proceso de configuración.
Configuración de galería, ubicaciones, SEO y notificaciones
En su mayor parte, puede dejar la configuración predeterminada para el resto de la configuración de WPL para la creación de su nueva web inmobiliaria. Las opciones de la Galería son útiles para configurar cómo desea cambiar el tamaño de las imágenes a lo largo de las visualizaciones de su lista de propiedades. Las opciones de Ubicaciones son útiles para configurar palabras clave de ubicación. Las opciones de SEO lo ayudan a personalizar sus estructuras de enlaces permanentes. Y las opciones de Notificaciones le permiten configurar su nombre de remitente y correo electrónico para los correos electrónicos de notificación.
Una vez hecho esto, está listo para comenzar a agregar sus listados.
Agrega tus listados
Si elige agregar propiedades de muestra para sus listados en la configuración, ya tendrá algunos listados con los que trabajar. Para ver esos listados, puede navegar a WPL > Administrador de listados y hacer clic para editar cualquiera de los listados de muestra para ver cómo está configurado.
Para agregar una nueva lista desde cero, vaya a WPL > Agregar lista. En la pestaña Detalles básicos, actualice todas las opciones que se aplican a su listado. Se requieren las siguientes opciones:
Título de la propiedad inmobiliaria (esto es lo que se muestra cuando la propiedad se muestra dentro del contenido de la página en todo su sitio)
Título de la página de propiedad (este es el título de la página de propiedad única designada para esa propiedad específica)
Tipo de propiedad
Tipo de listado
Precio
Vista
Dormitorios
Baños
Pies cuadrados
Mapa de direcciones
En la pestaña Mapa de direcciones, puede ingresar la información de ubicación para su listado de propiedades. Esta información se mostrará en su listado y generará coordenadas de mapa para mostrar el pin de ubicación en Google Maps haciendo el diseño de su web inmobiliaria muy elegante y funcional.
Barrio o Vecindario
Las opciones de vecindario le permiten mostrar características relacionadas con el vecindario para su listado.
Galería de imágenes de las propiedades
En la pestaña de la galería de imágenes de la página web de su empresa inmobiliaria, puede cargar todas las imágenes que desea mostrar para su anuncio. Estas imágenes se utilizarán para generar imágenes para su listado a través de su sitio (es decir, una miniatura para la página de listado de su propiedad e imágenes deslizantes para la página de una sola propiedad).
Incluso puede designar la categoría de imagen como imagen o plano de planta y organizar el orden de las imágenes arrastrando el icono de movimiento hacia la derecha.
Video, archivos adjuntos y especialidades
También tiene la opción de agregar un video para su listado a través de un código de inserción en la pestaña Video. También puede agregar cualquier otro archivo que desee como adjunto en la pestaña Adjuntos. La pestaña Especialidades le permite asignar una etiqueta especial a su anuncio (es decir, «Destacado», «Oferta caliente», «Casa abierta», «Ejecución hipotecaria». Estas etiquetas pueden ser útiles porque puede elegir mostrarlas en la miniatura de su anuncio para una mejor experiencia de usuario.
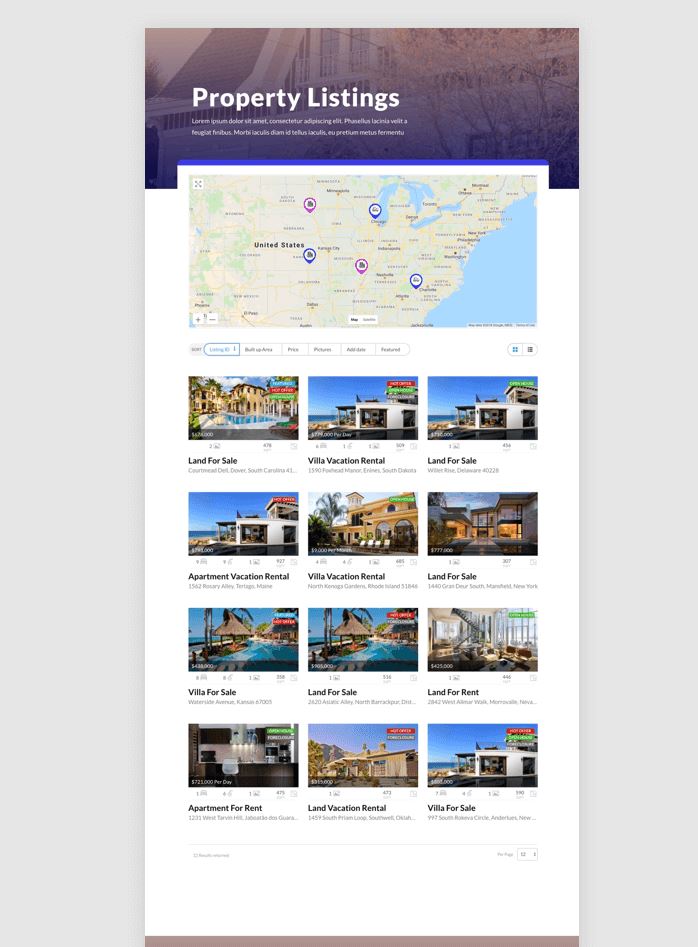
Página de propiedades inmobiliarias con diseño moderno y elegante
El complemento crea automáticamente algunas páginas especiales para mostrar en la web propiedades inmobiliarias. Una de las páginas tiene el título «propiedades» y es la página principal de WPL para mostrar sus listados de casas, departamentos y terrenos (es la que tiene el enlace permanente /propiedades en la URL). Encuentre esa página en su Tablero de WordPress en Páginas y luego haga clic para editar la página. A continuación, haga clic para usar Divi Builder y luego Visual Builder.
Importar el diseño de página de listados
Importe el diseño de página de listados que viene con el paquete de diseño de bienes raíces haciendo clic en Cargar diseño y seleccionando el diseño de página en la pestaña Plantillas prefabricadas en la ventana emergente.
Desde el generador visual, elimine la barra de búsqueda en el encabezado. Luego, en la sección debajo del encabezado, elimine todos los módulos en la fila de tres columnas. Luego actualice la estructura de la columna de fila para tener una columna.
Luego agregue un módulo de texto a la fila y elimine todas las demás secciones a continuación en el diseño que no necesita.
El complemento está diseñado para funcionar bien con el generador de back-end de Divi, por lo que lo usaremos para agregar códigos cortos al diseño de su nueva página web inmobiliaria.
Guarde su configuración y haga clic para editar la página usando el generador de back-end. Luego haga clic para editar el módulo de texto que acaba de agregar.
Agregue el código abreviado de listado de propiedades
En el editor de contenido de la configuración del módulo de texto, seleccione el ícono WPL Shortcode Generator, luego deje las opciones predeterminadas (que deberían enumerar todas las propiedades en 3 columnas) y haga clic en el botón Insertar.
Actualizar la configuración del módulo de texto
En este punto, puede implementar el generador visual y realizar algunos ajustes en el módulo de texto que contiene su shortcode. Esta es una excelente manera de personalizar la visualización del texto de su lista de propiedades.
Actualice lo siguiente en la configuración del módulo de texto:
Fuente del texto: Lato
Fuente de la lista desordenada: Lato (para el menú de ordenación)
Fuente del encabezado 3: Lato (el encabezado 3 controla los títulos de propiedad)
Tamaño del texto del encabezado 3: 26 px;
Nota: probablemente debería configurar su fuente de tema predeterminada en el personalizador de temas para lo que quiera que use el complemento. Esto puede simplificar el proceso.
Actualizar la configuración de la fila
Ahora haga algunos ajustes en la fila que contiene su módulo de texto para que se vea mejor en dispositivos móviles. Esto es lo que cambié en la pestaña de diseño de configuración de Fila.
Relleno personalizado: 15 px en la parte superior, 2 % a la derecha, 60 px en la parte inferior, 2 % a la izquierda Relleno
personalizado en la columna: Predeterminado
Sombra del cuadro: Ninguna
NOTA: No configure la página de Propiedades como la página de inicio predeterminada de wordpress porque esto crea problemas con el complemento. Si desea esto como página de inicio, debe hacer este mismo proceso en una página con un enlace permanente que no sea «/ propiedades».
Ahora consulte la página de propiedad única que se muestra cada vez que hace clic en una propiedad.
Use el Administrador de actividades para controlar cómo se muestra el contenido mientras creas la página web inmobiliaria
Una de las características poderosas de WPL es la capacidad de personalizar detalles menores para que su contenido se muestre como desea. La forma en que realiza estas personalizaciones es mediante la creación de actividades en el Administrador de actividades.
Aquí hay un ejemplo. Supongamos que desea personalizar la galería de listados de miniaturas que se muestran en la página de listado de propiedades. Para hacer esto, primero debe seleccionar la actividad listing_gallery del menú desplegable en la parte superior derecha de la página y luego hacer clic en el ícono más para agregarlo a la lista.
Ingrese la Posición de la actividad con lo siguiente:
wpl_property_listing_image
Esto le dice al complemento que use esta configuración para actualizar las imágenes específicamente en la ubicación del contenido de la lista de propiedades.
Luego puedes actualizar el resto de opciones para personalizar qué o cómo se muestra el contenido.
Por ejemplo, aquí es donde seleccionaría mostrar etiquetas en las miniaturas.
También puede encontrar que necesita ajustar la forma en que se muestran las imágenes en su página de listado de propiedades individuales. Para hacer esto, deberá personalizar la actividad listing_gallery con la posición pshow_gallery. Luego puede actualizar las dimensiones de la imagen para que se ajusten a sus necesidades. Un truco que aprendí es establecer el ancho de la imagen pero no la altura de la imagen. De esa manera la imagen no se sesga.
Agregue el widget de búsqueda a su página de inicio
El complemento WPL tiene widgets que se pueden usar para agregar contenido/funcionalidad del complemento a cualquier página usando el constructor Divi. Esto ayuda mucho en el diseño de la página web inmobiliaria. Uno de los widgets que puede usar se llama widget de búsqueda WPL. Esto le permitirá crear una barra de búsqueda personalizada en su página de inicio.
Vaya a Apariencia > Widgets y arrastre el widget de búsqueda de WPL al área de widgets ocultos de WPL. Luego haga clic en el botón ver campos.
En la ventana emergente Configuraciones de campos de búsqueda, seleccione la pestaña Mapa de direcciones y arrastre el campo Ubicación desde la parte inferior de la ventana emergente. Seleccione la opción Búsqueda de texto de ubicación avanzada del menú desplegable dentro de las opciones del campo de texto. Luego actualice el marcador de posición de ubicación para que tenga el texto «Buscar por ciudad».
Esto creará una barra de búsqueda simple con un campo de entrada de texto que desplegará las opciones de búsqueda dinámicamente a medida que escribe en el campo de entrada de búsqueda.
Agregar widget al diseño de inicio
Ahora vaya a la página web de inicio de la inmobiliaria y edite el diseño usando Divi Builder.
Encuentre la sección en la que desea colocar el widget de búsqueda y agregue una fila con un ancho personalizado de 400 px. Esto asegurará que la barra de búsqueda no abarque todo el ancho de la página.
Luego haga clic para agregar un nuevo módulo a la fila.
Aquí es donde las cosas se ponen emocionantes. ¡Notarás que tienes 8 módulos WPL en la lista de módulos Divi!
NOTA: Es posible que los módulos que están personalizados para WPL no funcionen completamente (especialmente en Visual Builder) o que tengan todas las opciones de diseño que le gustaría, pero al menos esto facilita agregar widgets y códigos abreviados a sus páginas.
Seleccione el módulo WPL Search Widget para agregarlo a su fila. Luego, en el modo de configuración, seleccione el widget del menú desplegable y guarde la configuración.
Conclusiones finales
La versión gratuita del complemento WPL en realidad funciona sorprendentemente bien en la creación de una web inmobiliaria con Divi desde el primer momento. Aunque tienen opciones de diseño limitadas, ¡el complemento incluso tiene módulos personalizados creados específicamente para Divi! Esto facilita mucho las cosas en el backend. Y, la versión pro del complemento parece tener un montón de excelentes actualizaciones también si está interesado. Realtyna también tiene una amplia gama de soluciones para empresas inmobiliarias de bienes reíces, incluida la integración de MLS en vivo.
Con todo, creo que te gustará el resultado final. Los listados de propiedades son fáciles de combinar con el diseño del paquete de diseño de bienes raíces, pero lo más importante es que tendrá una plataforma funcional para mostrar y administrar sus listados de propiedades.
Diseñador web experto en creación de páginas web inmobiliarias
Contrata a un experto en desarrollo de sitio web para empresas inmobiliarias seleccionando uno de los siguientes servicios: