Cómo Crear Una Página Web con Adobe Portfolio
En este tutorial veremos cómo crear una página web con Adobe Portfolio que cuenta con su propio creador de páginas web que tiene la característica que esta orientado a presentar portafolios (imágenes, videos, etc) también enlaza tu sitio con tus proyectos de Behance y Lighroom. Es práctico para fotógrafos, diseñadores o agencias creativas. Otra ventaja es que sus planes web incluyen acceso a Photoshop y Lightroom.
Pasos para Crear una Página Web con Adobe Portfolio
Paso 1: Elije un diseño
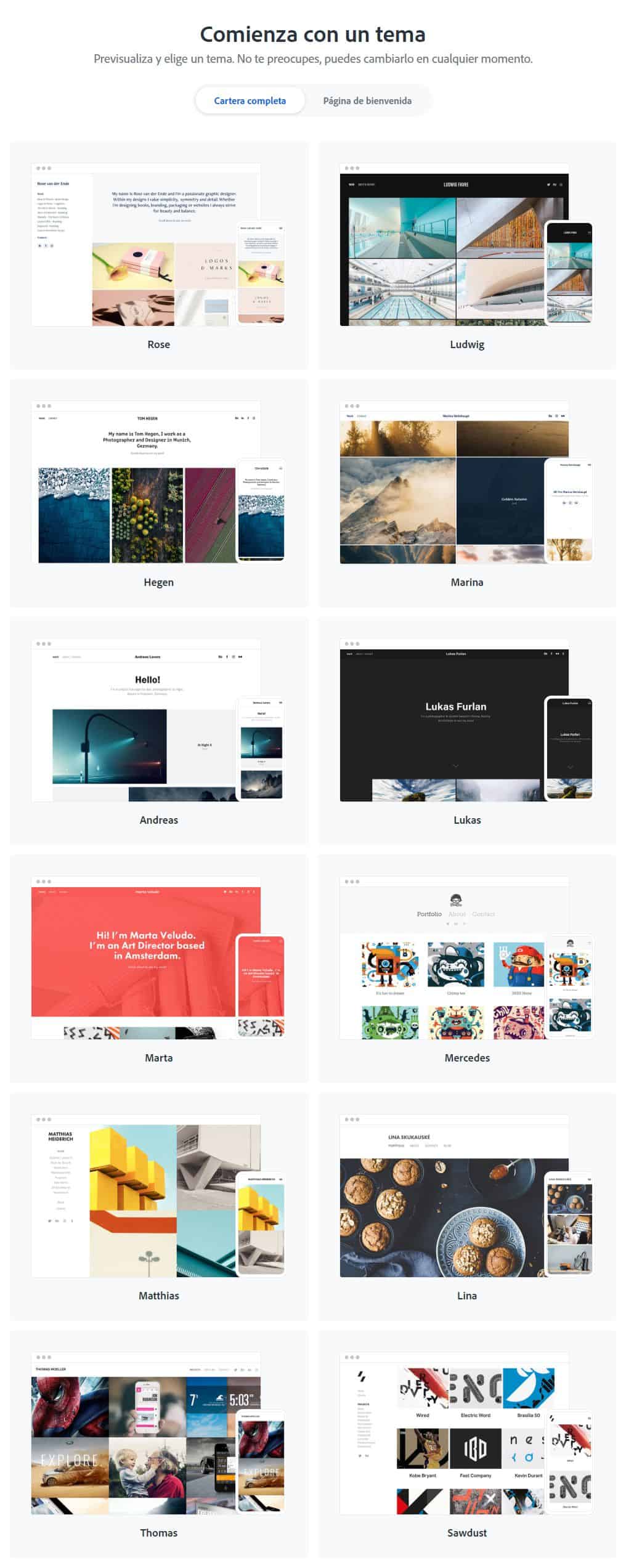
Para crear una página web con Adobe Portfolio primero abre el sitio web de https://portfolio.adobe.com/ y elije un diseño para tu página web de portafolio. Puedes elegir una plantilla para un sitio web completo, es decir con secciones o una sola página de bienvenida.
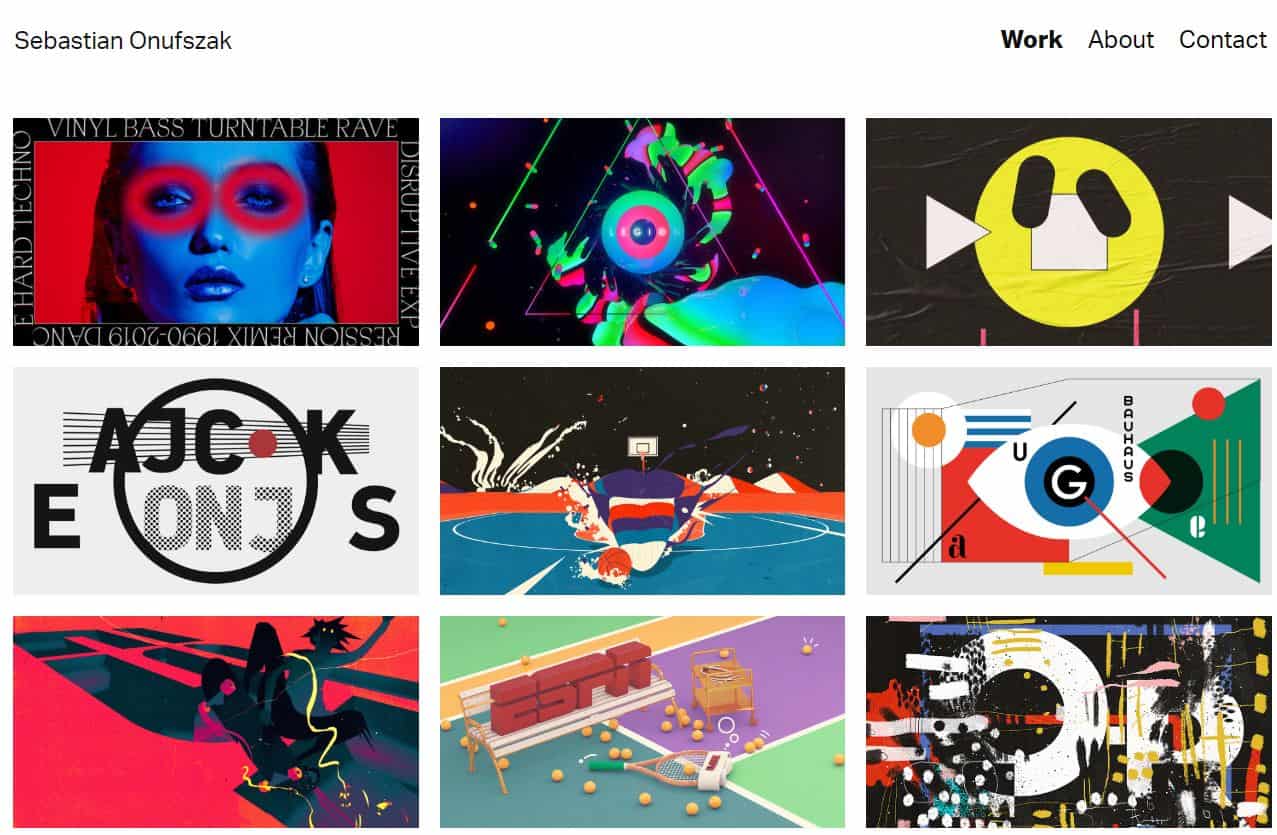
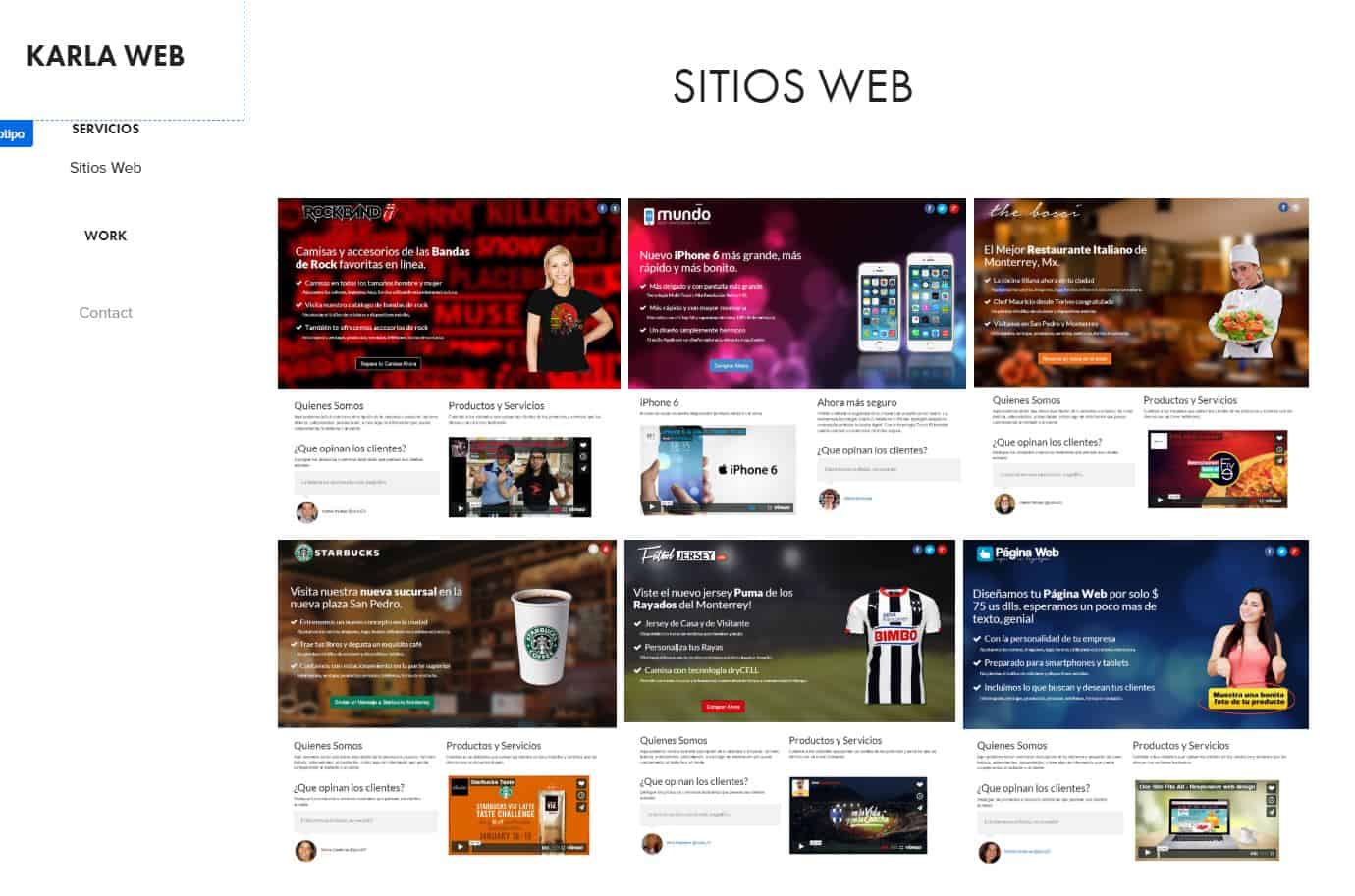
Ver ejemplos de páginas web creadas con Adobe Portfolio
Elige el tema o plantilla que más te gusta haciendo clic en “utilizar este tema”, en cualquier momento podrás cambiar el tema para explorar otros diseños.
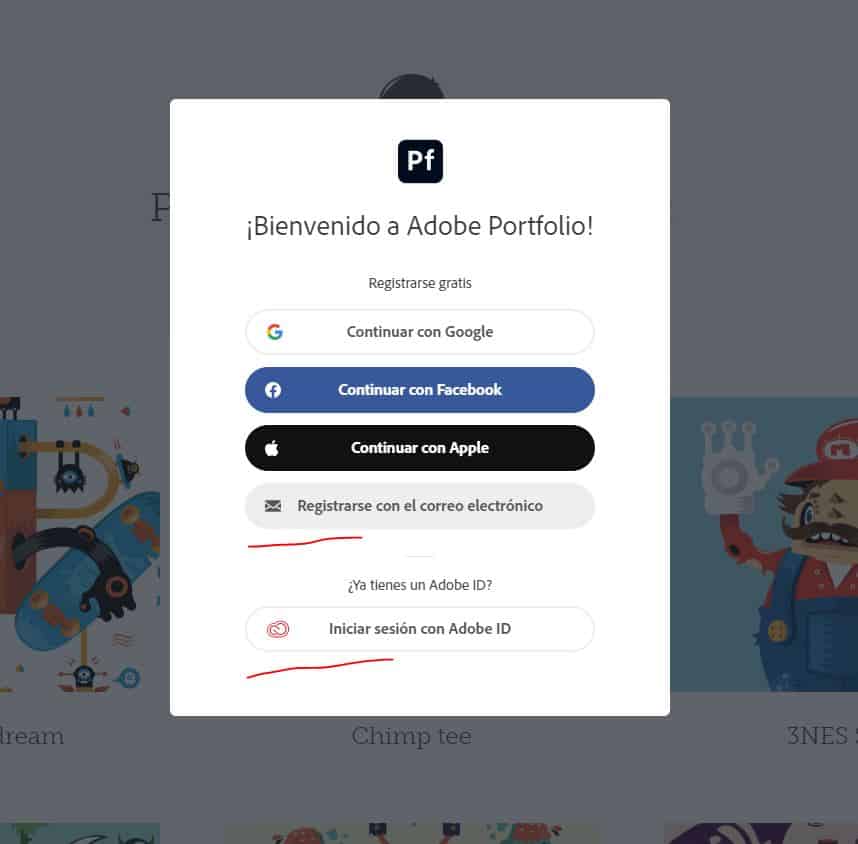
Ahora que ya has elegido un diseño para la página web de tu portafolio, accede con tu Adobe ID o crea una cuenta gratis con correo electrónico o entra utilizando tu cuenta de Facebook o Google
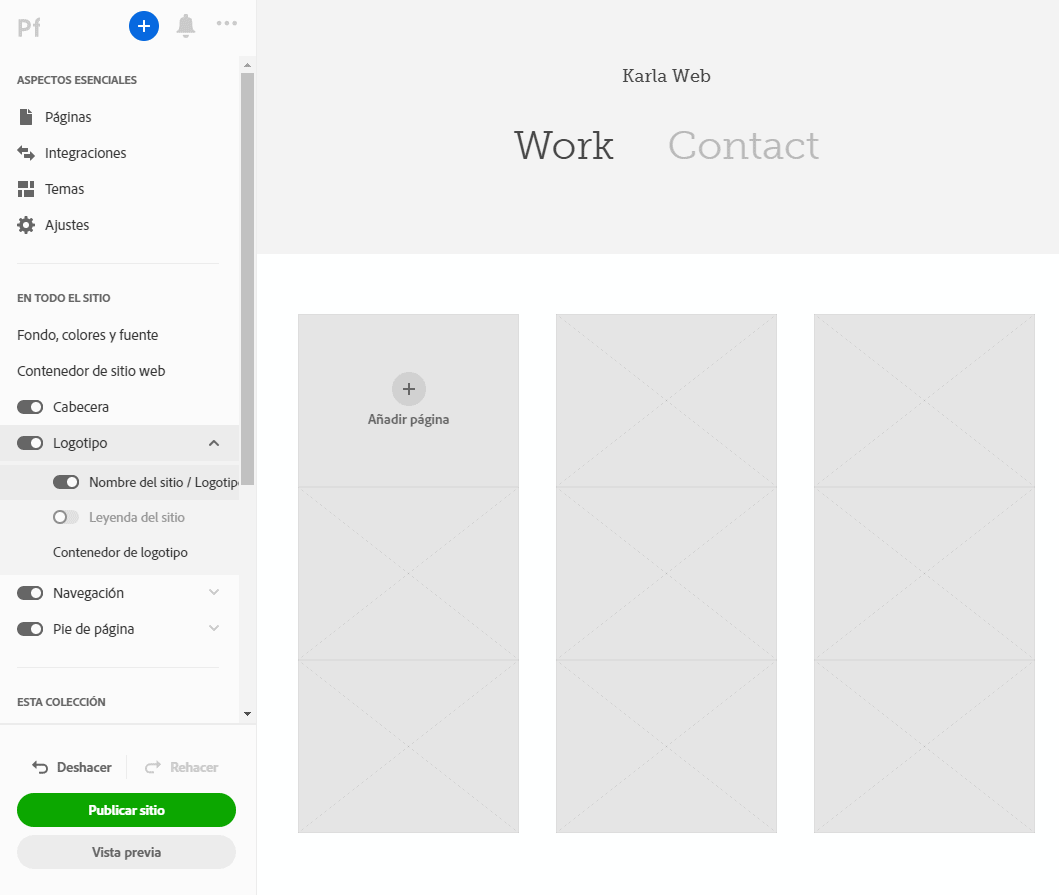
Editar o agregar logotipo
En el menú de logotipo puedes editar el texto de tu logo, cambiarle el tipo de letra y el tamaño, también tienes la opción de subir una imagen para usarla como logo.
Paso 2: Construir una página nueva
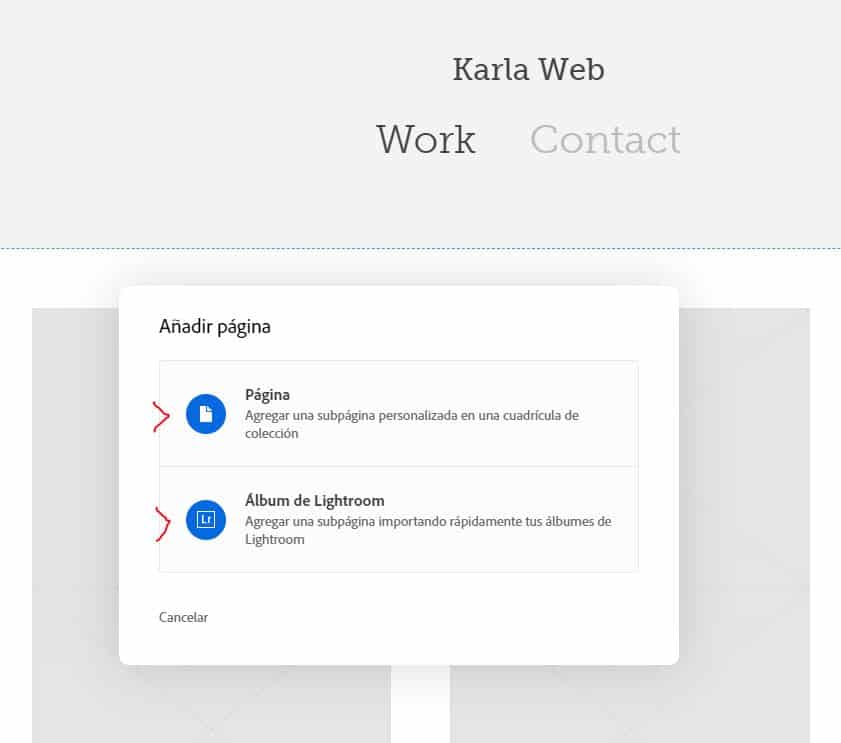
Al estar creando tu página web con adobe portfolio puedes agrupar imágenes, vídeos y otros medios relacionados con un proyecto en una página nueva. Haz clic en el icono más (+) de la barra de herramientas y elije crear página nueva o importar álbum de Lightroom. Escribe un nombre de título y listo.
Nota: Los proyectos de Behance.com se sincronizan automáticamente con tu página web de Adobe Portfolio.
Paso 3: Subir medios a tu página web
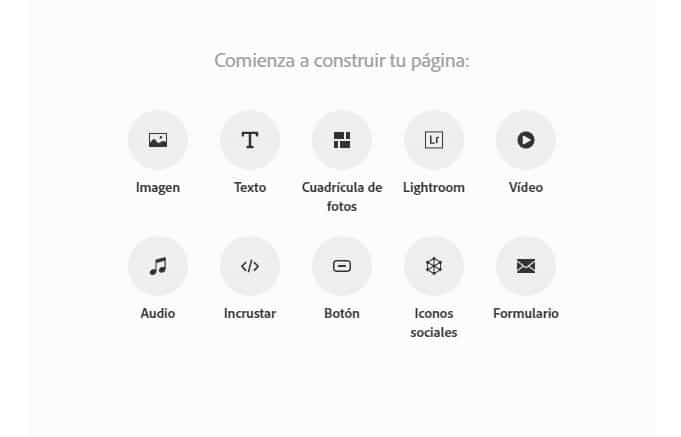
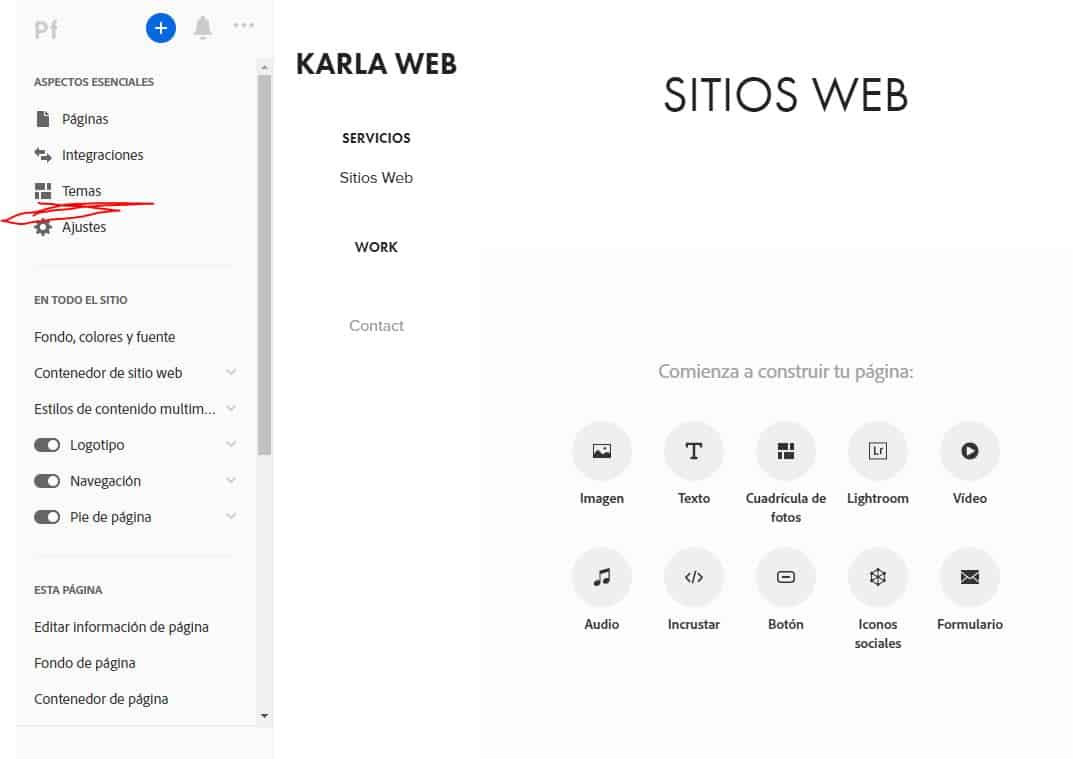
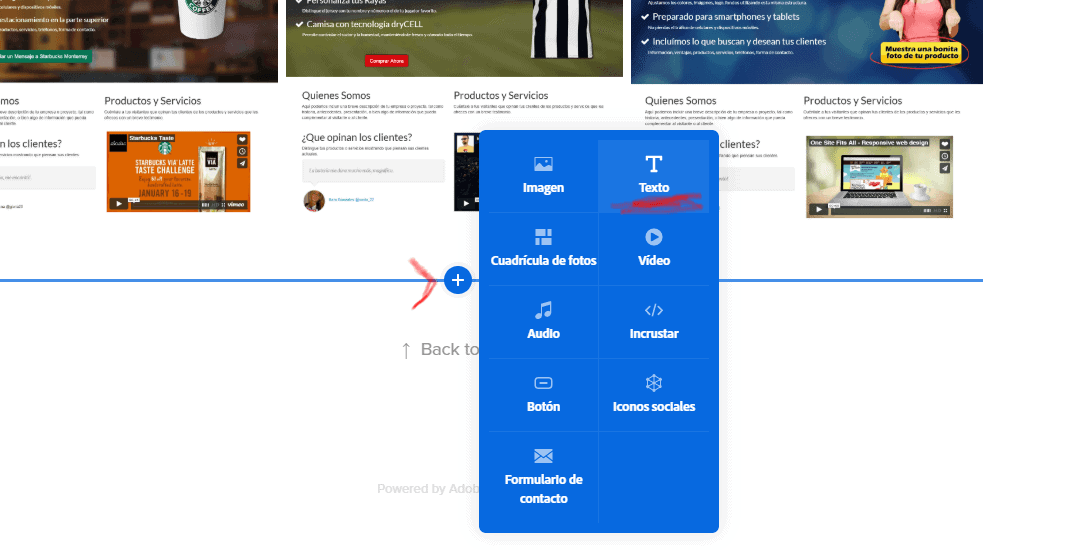
Utiliza el menú flotante para agregar contenido al proyecto de tu sitio web. Haz clic en Cargar archivos y elije medios directamente desde tu computadora.
Al crear tu página web también puedes incrustar contenido multimedia de otras fuentes, como YouTube directamente en tu proyecto. O selecciona elementos de tus colecciones de Lightroom en la web.
Puedes cambiar el tema de tu página web
Paso 4: Añadir texto y reordenar página
Haz clic en Agregar texto para integrar una descripción o detalles sobre el proyecto en tu página web de portafolio.
Haz clic en el icono de lápiz situado junto a cualquiera de los elementos y elije Reordenar. En el cuadro de diálogo que aparece, arrastra el medio o el texto en el orden que desees. Finalmente haz clic en guardar nuevo pedido.
Paso 5: Guarda el proyecto de tu página web
Haz clic en Continuar cuando estés listo para guardar el proyecto de tu página web. Selecciona una miniatura de imagen para utilizarla como foto de portada del sitio, utiliza el control deslizante para ajustar el tamaño y haz clic en Recortar y continuar.
En la siguiente pantalla, agrega detalles del proyecto, como el título, la descripción y las palabras clave. También indica si deseas publicar tu trabajo inmediatamente en Behance. Haz clic en Crear proyecto.
Nota: El proyecto solo se puede ver públicamente cuando seleccionas publicarlo en Behance o cuando publicas tu página web de portafolio.
Paso 6: Personaliza la página web de portafolio
Haz clic en Editar estilos globales para personalizar el estilo y el diseño del texto y los medios que aparecen en el proyecto o galería individual. Experimenta con la configuración en las diferentes categorías para lograr el estilo general que desees.
Haz clic en Listo. Si el proyecto se ve bien, haz clic en Actualizar proyecto y, a continuación, vuelve a inicio en la pantalla de estado que aparece.
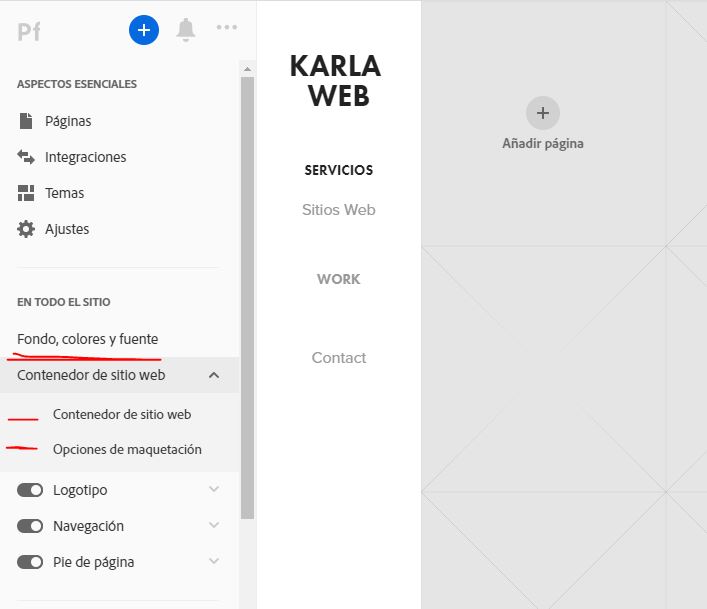
Para editar los estilos globales de la página web principal del portfolio, haz clic en Volver a inicio. En el menú flotante, haz clic en opciones como Fondo, Colores y fuente.
Nota: Para cambiar el diseño de tu página web de portfolio, haz clic en Volver a inicio y da clic en Cambiar diseños en la barra. Busca el diseño que desees y haz clic en Usar este diseño para aplicarlo en tu página web.
Además de crear proyectos dentro de tu página web, también puedes agrupar varios proyectos por categoría en una galería. O bien, agregar páginas personalizadas para contenido no relacionado con el proyecto, como una página «Acerca de» o una página de contacto. Haz clic en Agregar contenido (+) en la barra de herramientas.
Paso 7: Publica tu página web de portafolio
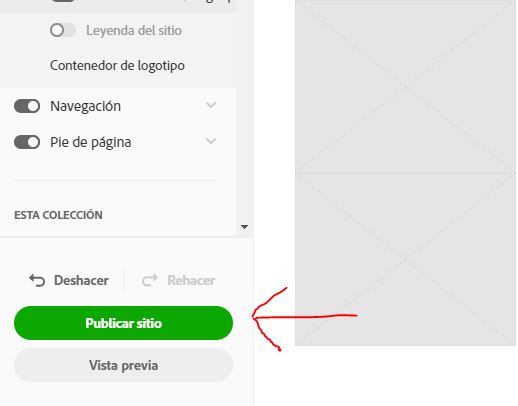
En esta parte del tutorial de cómo crear una página web con Adobe, ya debes haber creado al menos una página con un proyecto o galería de imágenes para tu sitio. Cuando estés listo para mostrar tu trabajo, haz clic en Publicar sitio para publicar tu página web de su cartera en la web.
Si no eres miembro de un plan de fotografía, de una aplicación o una cuenta completa de Creative Cloud, te pedirán que te suscribas a un plan de tu elección.
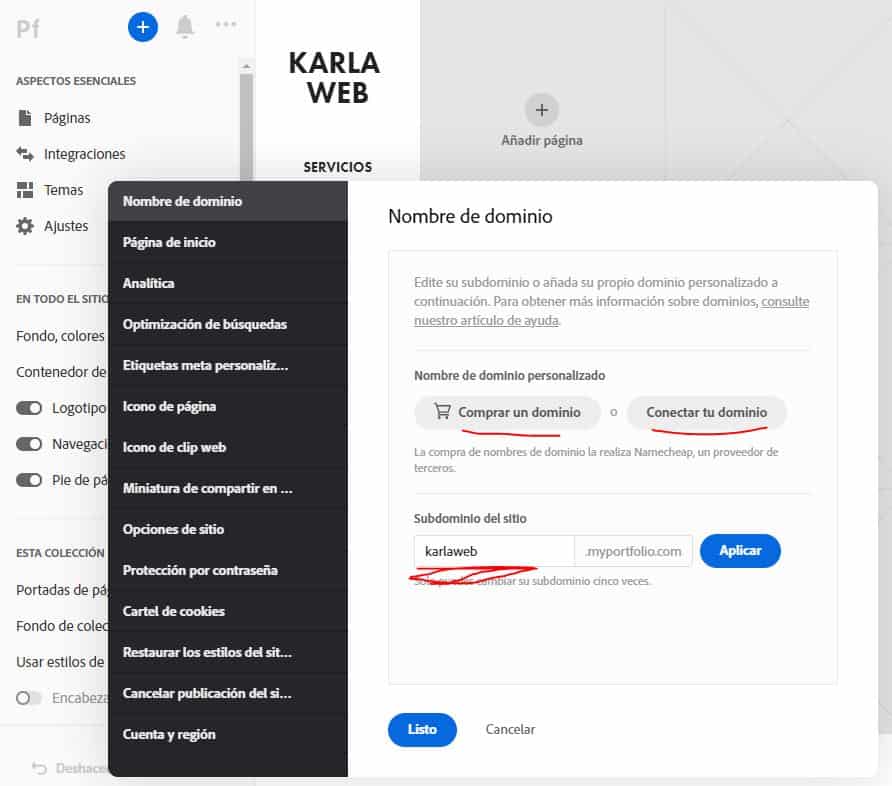
Paso 8: Edita o personaliza un dominio propio
Haz clic en Editar la configuración en la página principal y, a continuación, selecciona Nombre de dominio para agregar o modificar la URL de la página web de adobe portfolio. También puede vincular tu página web a un dominio personalizado.
Una vez que se publica tu página web, checa lo bien que se ve en todos los tipos de dispositivos, Asegúrate de ver tu sitio web de portafolio en navegadores móviles como teléfonos celulares, tabletas, computadoras de escritorio y laptops. Asegúrate de compartir tu página web para que otros lo vean!