Servidores web – Lenguaje Python
Los servidores web responden a
Protocolo de Transferencia de Hipertexto (HTTP) solicita de los clientes y envía una respuesta que contiene un código de estado y, a menudo, también contenido como HTML, XML o JSON.
¿Por qué son necesarios los servidores web?
Los servidores web son el ying del yang del cliente web. El servidor y el cliente hablan el idioma estandarizado de la World Wide Web. Este lenguaje estándar es la razón por la que un antiguo navegador Mozilla Netscape todavía puede comunicarse con un servidor web Apache o Nginx moderno, incluso si no puede representar correctamente el diseño de la página como puede hacerlo un navegador web moderno.
El lenguaje básico de la Web con el ciclo de solicitud y respuesta de cliente a servidor y luego de servidor a cliente sigue siendo el mismo que cuando la Web fue inventada por
Tim Berners-Lee en el CERN en 1989. Los navegadores y servidores web modernos simplemente han ampliado el lenguaje de la web para incorporar nuevos estándares.
Implementaciones de servidor web
La idea conceptual del servidor web se puede implementar de varias formas. Cada una de las siguientes implementaciones de servidor web tiene distintas características, extensiones y configuraciones.
-
El servidor HTTP Apache ha sido el servidor web más comúnmente implementado en Internet durante más de 20 años.
-
Nginx es el segundo servidor más utilizado para los 100.000 sitios web principales y, a menudo, sirve como proxy inverso para servidores Python WSGI.
-
Caddy es un recién llegado a la escena del servidor web y se centra en servir el protocolo HTTP / 2 con HTTPS.
-
rwasa es un servidor web más nuevo escrito en Ensamblador sin dependencias externas que se sintonizó para ser más rápido que Nginx. Vale la pena echar un vistazo a los puntos de referencia para ver si este servidor podría satisfacer sus necesidades si necesita el rendimiento más rápido a cambio de un servidor web aún no probado.
Solicitudes de clientes
Un cliente que envía una solicitud a un servidor web suele ser un navegador como Internet Explorer, Firefox o Chrome, pero también puede ser un
- navegador sin cabeza, comúnmente utilizado para pruebas, como
phantomjs - utilidad de línea de comandos, por ejemplo wget
y rizo - navegador web basado en texto como
Lince - rastreador web.
Los servidores web procesan las solicitudes de los clientes anteriores. El resultado del procesamiento del servidor web es un
código de respuesta
y comúnmente una respuesta de contenido. Algunos códigos de estado, como 204 (Sin contenido) y 403 (Prohibido), no tienen respuestas de contenido.
En un caso simple, el cliente solicitará un activo estático como una imagen o un archivo JavaScript. El archivo se encuentra en el sistema de archivos en una ubicación a la que el servidor web está autorizado a acceder y el servidor web envía el archivo al cliente con un código de estado 200. Si el cliente ya solicitó el archivo y el archivo no ha cambiado, el servidor web devolverá una respuesta 304 «No modificado» que indica que el cliente ya tiene la última versión de ese archivo.
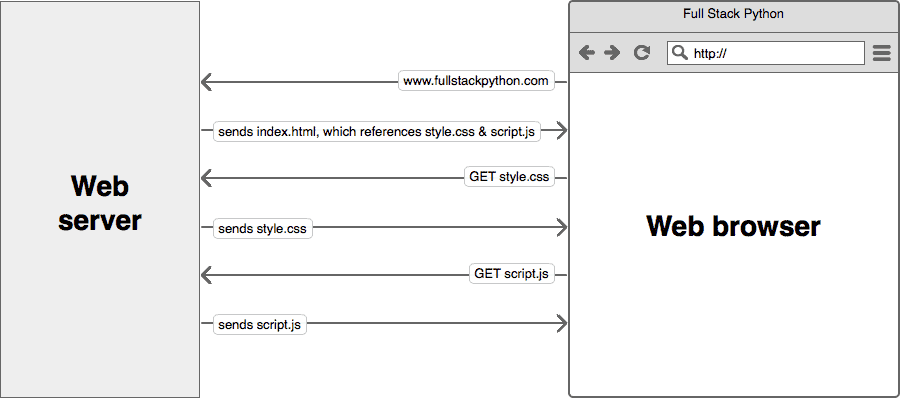
Un servidor web envía archivos a un navegador web según la solicitud del navegador web. En la primera solicitud, el navegador accedió a la dirección «www.fullstackpython.com» y el servidor respondió con el archivo index.html en formato HTML. Ese archivo HTML contenía referencias a otros archivos, como style.css y script.js, que luego el navegador solicitó al servidor.
El envío de activos estáticos (como archivos CSS y JavaScript) puede consumir una gran cantidad de ancho de banda, por lo que el uso de una red de entrega de contenido (CDN) para servir activos estáticos es importante siempre que sea posible.
Construyendo servidores web
Referencias del servidor web
Lista de verificación de aprendizaje de servidores web
-
Elija un servidor web. Nginx se recomienda a menudo aunque apache también es una gran elección.
-
Cree un certificado SSL a través de Vamos a cifrar. Necesitará SSL para atender el tráfico HTTPS y prevenir innumerables problemas de seguridad que ocurren con la entrada de usuario no cifrada.
-
Configure el servidor web para que sirva archivos estáticos como CSS, JavaScript e imágenes.
-
Una vez que haya configurado el servidor WSGI, deberá configurar el servidor web como un paso a través de contenido dinámico.
¿Qué desea aprender después de configurar el servidor web?
¿Necesitas ayuda para revisar el código de tu proyecto?








Esta entrada tiene 0 comentarios